Hallo LyYu,
ich habe mich mal etwas für dich damit beschäftigt. Hier ein ganz rudimentärer Ansatz für die Integration in einen Dialog mit einer Untertabellensicht. Folgende JS-Funktion aus w3school habe ich für die Anforderungen an den JobRouter aufgebohrt.
Beispielhaft findest du eine Sortierung für eine Textbox-Spalte... welche Art von Input bzw. Vergleichsoperator du für andere Spaltentypen benötigst, musst du dir selbst erarbeiten. Falls du einen besonderen Spaltentyp benötigst, so schaue ich mir das gerne auch noch an...
Falls du Interesse an einem weiteren Austausch hast oder Probleme mit meiner Lösung, dann melde dich gerne bei mir.
function sortTable($untertabelle, $untertabellenfeld, $art) {
var table, rows, switching, i, x, y, shouldSwitch;
table = document.getElementById($untertabelle);
switching = true;
while (switching) {
switching = false;
rows = table.rows;
for (i = 1; i < (rows.length - 1); i++)
{
shouldSwitch = false;
if(rows[i].id=='div_'+$untertabelle+'_template' ||
rows[i + 1].id=='div_'+$untertabelle+'_footer' )
{
continue;
}
x = rows[i].getElementsByTagName("TD").namedItem('div_'+$untertabelle+'_'+$untertabellenfeld+'_'+
rows[i].id.substring(rows[i].id.lastIndexOf('_') + 1));
y = rows[i + 1].getElementsByTagName("TD").namedItem('div_'+$untertabelle+'_'+$untertabellenfeld+'_'+
rows[i + 1].id.substring(rows[i + 1].id.lastIndexOf('_') + 1));
// Hier den Vergleich für deinen SPaltentyp einbauen... Beispielhaft für den Spaltentyp textbox
if($art == 'textbox')
{
if (document.getElementById(x.id.slice(4)).value.toLowerCase() > document.getElementById(y.id.slice(4)).value.toLowerCase())
{
shouldSwitch = true;
break;
}
}
}
if (shouldSwitch)
{
rows[i].parentNode.insertBefore(rows[i + 1], rows[i]);
switching = true;
}
}
}
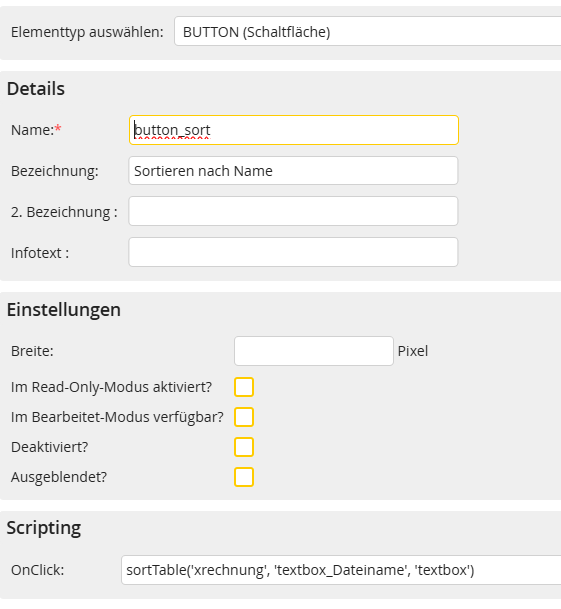
Ich habe in meinem Beispiel einen Button zum Funktionsaufruf genutzt. Du kannst im Onload natürlich auch einen Click-Listener auf die Spaltenüberschrift erstellen und die Funktion aufrufen.
Button-Integration:
Passe hier natürlich die Funktionsparameter an deine Untertabelle und Spaltenname an. Definiere dir dann die Art des Filters für deinen Spaltentyp und erweitere gegebenenfalls die Vergleichsfunktion im JS-Code.
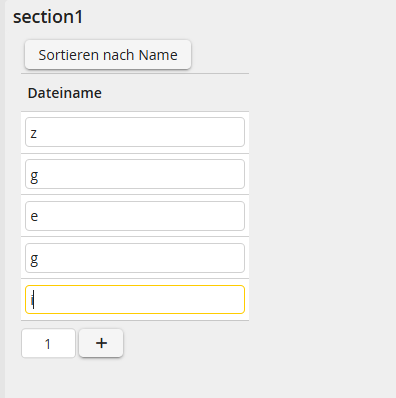
Vor Sortierung:
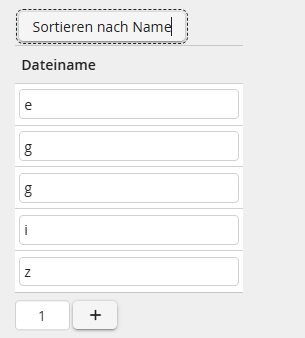
Nach Sortierung:
Hey,
Standard-Untertabellenansichten lassen sich von Haus aus leider - und jda, das ist leider wirklich so - nicht sortieren. Die Daten sind fest mit einer row-id verknüpft und so wie sie in der Datenbank im Hintergrund stehen werden sie angezeigt.
Zwei Möglichkeiten:
- Entweder, wenn du bei der Untertabellenansicht bleiben möchtest, dann musst du dir die Daten einmal raus ziehen per Javascript (oder auch via einer DIalogfunktion), musst sie programmatisch sortieren wie es beliebt und dann mit dem Array neu initialisieren
- Alternativ kannst du eine DataTable benutzen, das Framework dazu wird standardmäßig mit dem JobRouter ausgeliefert. Die ist durchsuchbar, sortierbar und auch designbar (farblich hinterlegte Zeilen und so)
