Dynamisch Beleganzeige im JobRouter Dialog
Dynamisch Beleganzeige im JobRouter Dialog
Hallo Richard,
wir verwenden DocuWare auch aber bisher haben wir immer auf die Schrittintergration zurückgegriffen, um Dokumente anzuzeigen. Ich kannte diese iFrames gar nicht.
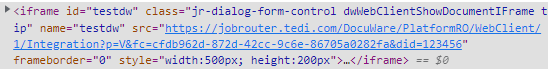
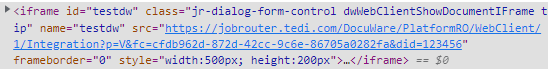
Ich habe gerade mal ein wenig gebaut und ein ShowDocumentIFrame in einen Dialog gebaut, welches sich die DocID aus einer Textbox nimmt. Ändere ich die ID in der Textbox und führe dann ein Reload per Skript aus ("document.getElementById('testdw').contentDocument.location.reload(true);", passiert jedoch nichts. Das iFrame hat als Source fix die URL zu DocuWare und dem Element hinterlegt.
Wahrscheinlich muss man hier erst die URL neu generieren und für das iFrame-Element setzen, bevor man den Reload startet. Das konnte ich jedoch bisher nicht ausprobieren. Gerade ist leider wenig Zeit.
Hallo Richard,
wir verwenden DocuWare auch aber bisher haben wir immer auf die Schrittintergration zurückgegriffen, um Dokumente anzuzeigen. Ich kannte diese iFrames gar nicht.
Ich habe gerade mal ein wenig gebaut und ein ShowDocumentIFrame in einen Dialog gebaut, welches sich die DocID aus einer Textbox nimmt. Ändere ich die ID in der Textbox und führe dann ein Reload per Skript aus ("document.getElementById('testdw').contentDocument.location.reload(true);", passiert jedoch nichts. Das iFrame hat als Source fix die URL zu DocuWare und dem Element hinterlegt.

Wahrscheinlich muss man hier erst die URL neu generieren und für das iFrame-Element setzen, bevor man den Reload startet. Das konnte ich jedoch bisher nicht ausprobieren. Gerade ist leider wenig Zeit.
Dynamisch Beleganzeige im JobRouter Dialog
Hallo Richard,
wir verwenden DocuWare auch aber bisher haben wir immer auf die Schrittintergration zurückgegriffen, um Dokumente anzuzeigen. Ich kannte diese iFrames gar nicht.
Ich habe gerade mal ein wenig gebaut und ein ShowDocumentIFrame in einen Dialog gebaut, welches sich die DocID aus einer Textbox nimmt. Ändere ich die ID in der Textbox und führe dann ein Reload per Skript aus ("document.getElementById('testdw').contentDocument.location.reload(true);", passiert jedoch nichts. Das iFrame hat als Source fix die URL zu DocuWare und dem Element hinterlegt.

Wahrscheinlich muss man hier erst die URL neu generieren und für das iFrame-Element setzen, bevor man den Reload startet. Das konnte ich jedoch bisher nicht ausprobieren. Gerade ist leider wenig Zeit.