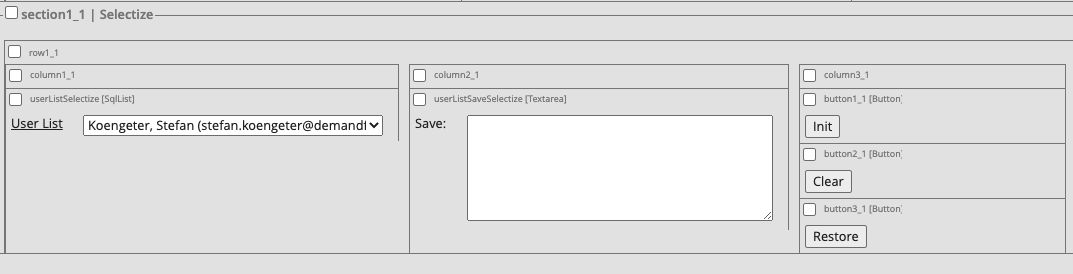
Was ist das für ein Eingabefeld / Eingabefunktion?
Was ist das für ein Eingabefeld / Eingabefunktion?
Ich begrüße Sie,
dies nennt die JobRouter "MultiSelect"-Felder. Hierzu gibt es zwei Bibliotheken, einmal die von Timo Günter gefundenen "Selectize" und "Select2", wobei sich ersteres mehr durchgesetzt hat und meines Wissens mit dem JobRouter mitgeliefert wird.
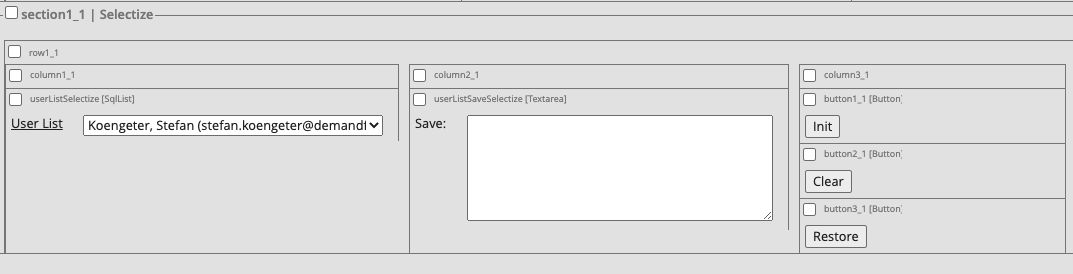
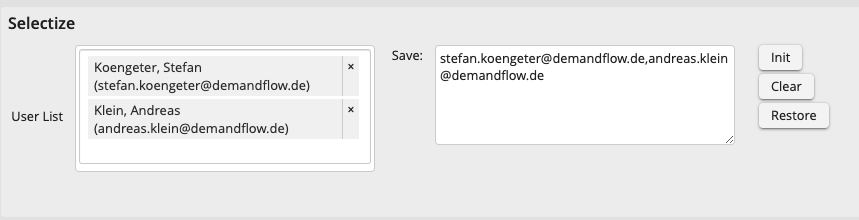
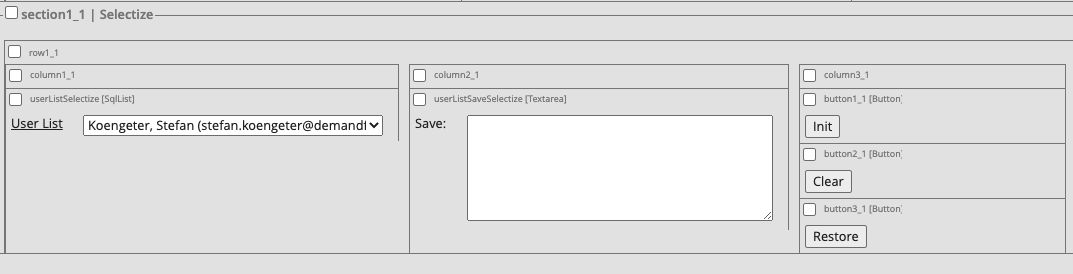
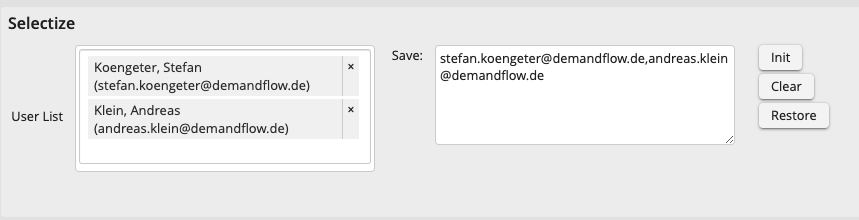
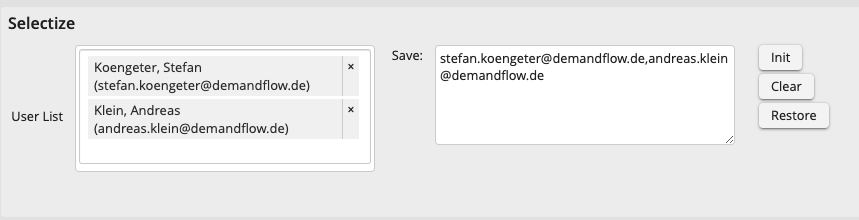
Wie funktioniert das? Üblicherweise gibt es ein Anzeige-, und ein Speicherfeld, wobei im Speicherfeld eine JSON-Codierte oder kommagetrennte Liste ebgelegt wird, welche beim Laden des Dialoges wieder in das Multiselect-Ansichtsfeld konvertiert wird.


Hier etwas Beispielcode, wie das aussehen kann:
```
function initSelectize() {
jQuery('#userListSelectize').selectize({
delimiter: ',',
persist: false,
maxItems: null,
plugins: ['remove_button'],
create: function(input) {
return {
value: input,
text: input
}
},
onChange: function(input) {
onChangeSelectize(input);
}
});
}
function onChangeSelectize(input) {
if (input) {
document.getElementById('userListSaveSelectize').value = input.join();
}
}
function clearSelectize() {
var sel = jQuery('#userListSelectize').selectize();
sel[0].selectize.clear();
}
function restoreSelectize() {
var listString = document.getElementById('userListSaveSelectize').value;
var list = listString.split(',');
var sel = jQuery('#userListSelectize').selectize();
list.forEach(function(item) {
sel[0].selectize.addItem(item);
});
}
```
Ich begrüße Sie,
dies nennt die JobRouter "MultiSelect"-Felder. Hierzu gibt es zwei Bibliotheken, einmal die von Timo Günter gefundenen "Selectize" und "Select2", wobei sich ersteres mehr durchgesetzt hat und meines Wissens mit dem JobRouter mitgeliefert wird.
Wie funktioniert das? Üblicherweise gibt es ein Anzeige-, und ein Speicherfeld, wobei im Speicherfeld eine JSON-Codierte oder kommagetrennte Liste ebgelegt wird, welche beim Laden des Dialoges wieder in das Multiselect-Ansichtsfeld konvertiert wird.


```
function initSelectize() {
jQuery('#userListSelectize').selectize({
delimiter: ',',
persist: false,
maxItems: null,
plugins: ['remove_button'],
create: function(input) {
return {
value: input,
text: input
}
},
onChange: function(input) {
onChangeSelectize(input);
}
});
}
function onChangeSelectize(input) {
if (input) {
document.getElementById('userListSaveSelectize').value = input.join();
}
}
function clearSelectize() {
var sel = jQuery('#userListSelectize').selectize();
sel[0].selectize.clear();
}
function restoreSelectize() {
var listString = document.getElementById('userListSaveSelectize').value;
var list = listString.split(',');
var sel = jQuery('#userListSelectize').selectize();
list.forEach(function(item) {
sel[0].selectize.addItem(item);
});
}
```
Was ist das für ein Eingabefeld / Eingabefunktion?
Ich begrüße Sie,
dies nennt die JobRouter "MultiSelect"-Felder. Hierzu gibt es zwei Bibliotheken, einmal die von Timo Günter gefundenen "Selectize" und "Select2", wobei sich ersteres mehr durchgesetzt hat und meines Wissens mit dem JobRouter mitgeliefert wird.
Wie funktioniert das? Üblicherweise gibt es ein Anzeige-, und ein Speicherfeld, wobei im Speicherfeld eine JSON-Codierte oder kommagetrennte Liste ebgelegt wird, welche beim Laden des Dialoges wieder in das Multiselect-Ansichtsfeld konvertiert wird.


```
function initSelectize() {
jQuery('#userListSelectize').selectize({
delimiter: ',',
persist: false,
maxItems: null,
plugins: ['remove_button'],
create: function(input) {
return {
value: input,
text: input
}
},
onChange: function(input) {
onChangeSelectize(input);
}
});
}
function onChangeSelectize(input) {
if (input) {
document.getElementById('userListSaveSelectize').value = input.join();
}
}
function clearSelectize() {
var sel = jQuery('#userListSelectize').selectize();
sel[0].selectize.clear();
}
function restoreSelectize() {
var listString = document.getElementById('userListSaveSelectize').value;
var list = listString.split(',');
var sel = jQuery('#userListSelectize').selectize();
list.forEach(function(item) {
sel[0].selectize.addItem(item);
});
}
```