Textformatierung in einem Dialog
Textformatierung in einem Dialog
Hallo,
man kann sehr gut den tinyMCE Editor einbinden.
Gehen Sie dazu bitte wie folgt vor:
* laden Sie die aktuelle Version von tinymce.min.js von der Projekt-Site herunter (https://www.tiny.cloud/) und binden Sie das Skript als globales JS oder externes JS im JobRouter ein
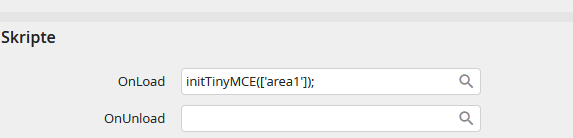
* Rufen Sie im onLoad Eventhandler des Dialogs die init-Funktion des tinyMCE auf und geben Sie eine Whitelist der Textareas in Form eines Arrays mit. Diese Textfields erhalten dann die entsprechende Funktionalität.
* tinyMCE hat viele verschiedene Features und Edit-Funktionen, diese muss man in der init-Funktion angeben. Hier ein nur ein Beispiel, für eine angepasste Version konsultieren Sie bitte die Doku.
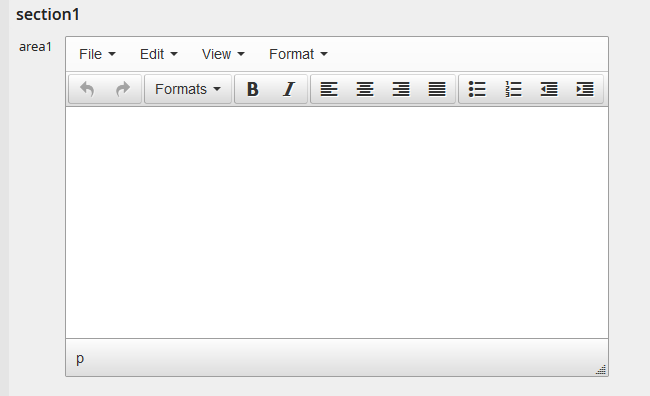
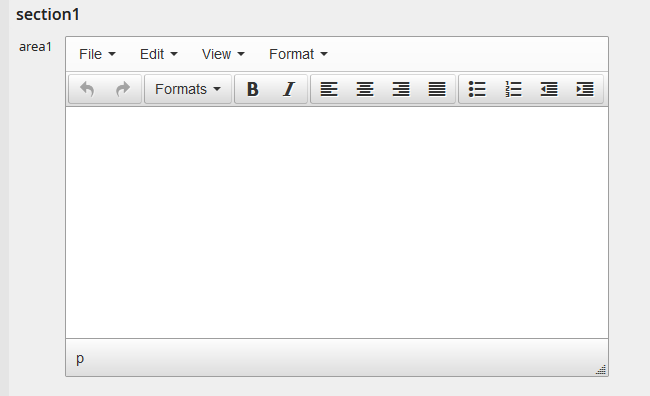
Für folgendes Ergebnis für eine Textarea mit dem Namen *area1*

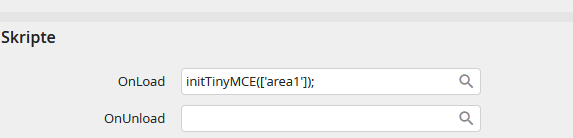
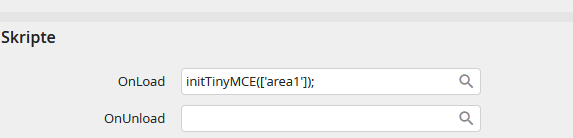
rufen Sie bitte folgende Funktion im onLoad auf:

```
function initTinyMCE(tinyMCETextareasWhitelist) {
jQuery.each(tinyMCETextareasWhitelist, function (index, elementId) {
jQuery('#' + elementId).addClass('tinyMceTextarea');
});
tinymce.init({
selector: '.tinyMceTextarea',
statusbar: true,
height: 100,
autoresize_on_init: true,
templates:[],
theme_advanced_resize_horizontal: false,
autoresize: true,
autoresize_min_height: 100,
autoresize_max_height: 800,
autoresize_bottom_margin: 10,
paste_strip_class_attributes : "all",
paste_remove_styles: true,
paste_convert_middot_lists: false,
// powerpaste_data_images: true,
paste_retain_style_properties: "margin margin-left margin-top margin-right margin-bottom border border-collapse border-left border-top border-right border-bottom width height background padding align valign font-size text-align",
paste_preprocess: function(plugin, args) {
args.content = args.content.replace(/§/g, '•');
},
// plugins: 'autoresize powerpaste searchreplace autolink visualblocks fullscreen image link template table charmap advlist lists textcolor wordcount imagetools contextmenu colorpicker',
//toolbar: 'powerpaste undo redo | bold italic underline strikethrough | fontsizeselect forecolor backcolor | bullist numlist | outdent indent | myJRData myJRInfo | addcomment',
// powerpaste_word_import: "clean",
//powerpaste_html_import: "merge",
// powerpaste_allow_local_images: true,
setup: function(ed) {
if (jr_is_disabled(ed.id)) {
ed.settings.readonly = true;
}
},
contextmenu: "undo redo | cut copy paste pastetext | selectall searchreplace | visualblocks fullscreen | image link table | charmap | formats bold italic underline strikethrough superscript subscript | removeformat",
advlist_bullet_styles: "square,disc,circle",
elementpath: false,
indentation : '20pt',
indent_use_margin: true,
textcolor_rows:'7',
textcolor_cols: '10',
textcolor_map: [
"FFFFFF", "", "000000", "", "FFFFFF", "", "000000", "", "5A6166", "", "BEB9B4", "", "F0EBE6", "", "1B618C", "", "60800F", "", "FFFFFF", "",
"F2F2F2", "", "7F7F7F", "", "F2F2F2", "", "7F7F7F", "", "DDDFE1", "", "F2F1F0", "", "DED3C8", "", "C5E2F3", "", "E6F7BD", "", "F2F2F2", "",
"D8D8D8", "", "595959", "", "D8D8D8", "", "595959", "", "BBC0C3", "", "E5E3E1", "", "C3B09C", "", "8BC5E8", "", "CEEF7B", "", "D8D8D8", "",
"BFBFBF", "", "3F3F3F", "", "BFBFBF", "", "3F3F3F", "", "99A0A5", "", "D8D5D2", "", "927558", "", "52A8DD", "", "B6E739", "", "BFBFBF", "",
"A5A5A5", "", "262626", "", "A5A5A5", "", "262626", "", "43484C", "", "938A82", "", "493A2C", "", "144869", "", "47600B", "", "A5A5A5", "",
"7F7F7F", "", "0C0C0C", "", "7F7F7F", "", "0C0C0C", "", "2D3033", "", "635C55", "", "1D1711", "", "0D3046", "", "2F4007", "", "7F7F7F", "",
"C00000", "", "FF0000", "", "FFC000", "", "FFFF00", "", "92D050", "", "00B050", "", "00B0F0", "", "0070C0", "", "002060", "", "C00000", ""
],
fontsize_formats: '6pt 7pt 8pt 9pt 10pt 11pt 12pt',
content_style: 'body, p, li{'
+ 'font-family: Verdana,Arial,Helvetica,sans-serif;'
+ 'font-size: 10pt;'
+ '}',
init_instance_callback: function (inst) { inst.execCommand('mceAutoResize'); }
});
}
```
Die auskommentierten Zeilen habe ich mal dringelassen als Beispiel.
Für eine Rückmeldung wäre ich Dankbar.
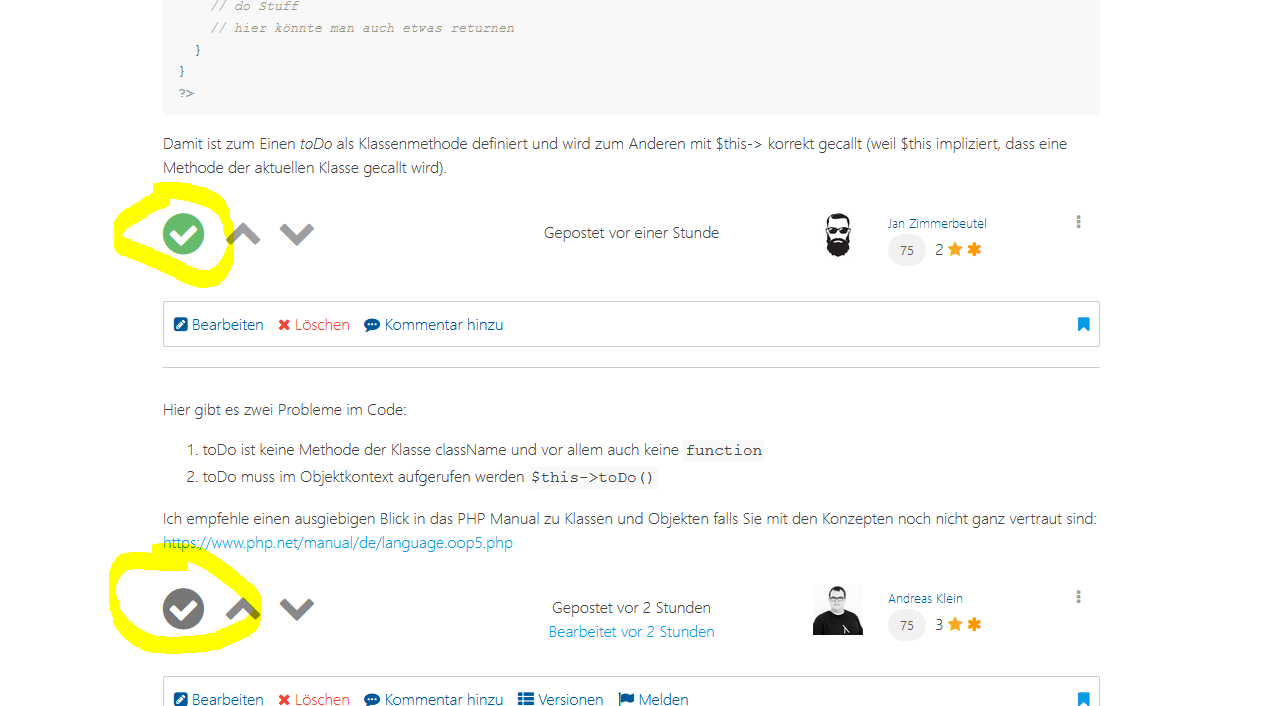
Bitte beachten Sie auch, dass man hier im Forum korrekte Antworten als solche markieren kann:

Dies wäre sehr nett und hilft den anderen Benutzern beim Navigieren.
VG Jan Zimmerbeutel (DemandFlow).
Hallo,
man kann sehr gut den tinyMCE Editor einbinden.
Gehen Sie dazu bitte wie folgt vor:
* laden Sie die aktuelle Version von tinymce.min.js von der Projekt-Site herunter (https://www.tiny.cloud/) und binden Sie das Skript als globales JS oder externes JS im JobRouter ein
* Rufen Sie im onLoad Eventhandler des Dialogs die init-Funktion des tinyMCE auf und geben Sie eine Whitelist der Textareas in Form eines Arrays mit. Diese Textfields erhalten dann die entsprechende Funktionalität.
* tinyMCE hat viele verschiedene Features und Edit-Funktionen, diese muss man in der init-Funktion angeben. Hier ein nur ein Beispiel, für eine angepasste Version konsultieren Sie bitte die Doku.
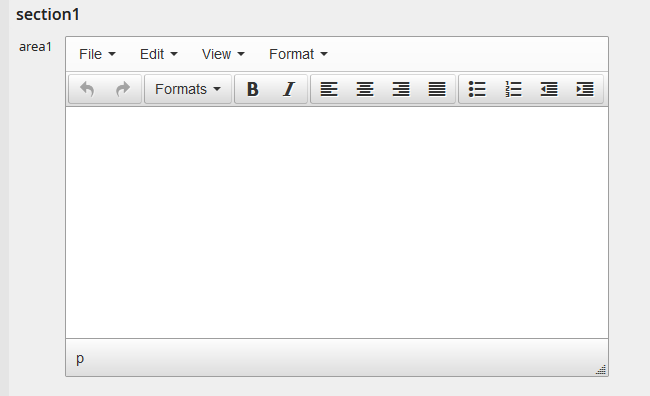
Für folgendes Ergebnis für eine Textarea mit dem Namen *area1*

rufen Sie bitte folgende Funktion im onLoad auf:

```
function initTinyMCE(tinyMCETextareasWhitelist) {
jQuery.each(tinyMCETextareasWhitelist, function (index, elementId) {
jQuery('#' + elementId).addClass('tinyMceTextarea');
});
tinymce.init({
selector: '.tinyMceTextarea',
statusbar: true,
height: 100,
autoresize_on_init: true,
templates:[],
theme_advanced_resize_horizontal: false,
autoresize: true,
autoresize_min_height: 100,
autoresize_max_height: 800,
autoresize_bottom_margin: 10,
paste_strip_class_attributes : "all",
paste_remove_styles: true,
paste_convert_middot_lists: false,
// powerpaste_data_images: true,
paste_retain_style_properties: "margin margin-left margin-top margin-right margin-bottom border border-collapse border-left border-top border-right border-bottom width height background padding align valign font-size text-align",
paste_preprocess: function(plugin, args) {
args.content = args.content.replace(/§/g, '•');
},
// plugins: 'autoresize powerpaste searchreplace autolink visualblocks fullscreen image link template table charmap advlist lists textcolor wordcount imagetools contextmenu colorpicker',
//toolbar: 'powerpaste undo redo | bold italic underline strikethrough | fontsizeselect forecolor backcolor | bullist numlist | outdent indent | myJRData myJRInfo | addcomment',
// powerpaste_word_import: "clean",
//powerpaste_html_import: "merge",
// powerpaste_allow_local_images: true,
setup: function(ed) {
if (jr_is_disabled(ed.id)) {
ed.settings.readonly = true;
}
},
contextmenu: "undo redo | cut copy paste pastetext | selectall searchreplace | visualblocks fullscreen | image link table | charmap | formats bold italic underline strikethrough superscript subscript | removeformat",
advlist_bullet_styles: "square,disc,circle",
elementpath: false,
indentation : '20pt',
indent_use_margin: true,
textcolor_rows:'7',
textcolor_cols: '10',
textcolor_map: [
"FFFFFF", "", "000000", "", "FFFFFF", "", "000000", "", "5A6166", "", "BEB9B4", "", "F0EBE6", "", "1B618C", "", "60800F", "", "FFFFFF", "",
"F2F2F2", "", "7F7F7F", "", "F2F2F2", "", "7F7F7F", "", "DDDFE1", "", "F2F1F0", "", "DED3C8", "", "C5E2F3", "", "E6F7BD", "", "F2F2F2", "",
"D8D8D8", "", "595959", "", "D8D8D8", "", "595959", "", "BBC0C3", "", "E5E3E1", "", "C3B09C", "", "8BC5E8", "", "CEEF7B", "", "D8D8D8", "",
"BFBFBF", "", "3F3F3F", "", "BFBFBF", "", "3F3F3F", "", "99A0A5", "", "D8D5D2", "", "927558", "", "52A8DD", "", "B6E739", "", "BFBFBF", "",
"A5A5A5", "", "262626", "", "A5A5A5", "", "262626", "", "43484C", "", "938A82", "", "493A2C", "", "144869", "", "47600B", "", "A5A5A5", "",
"7F7F7F", "", "0C0C0C", "", "7F7F7F", "", "0C0C0C", "", "2D3033", "", "635C55", "", "1D1711", "", "0D3046", "", "2F4007", "", "7F7F7F", "",
"C00000", "", "FF0000", "", "FFC000", "", "FFFF00", "", "92D050", "", "00B050", "", "00B0F0", "", "0070C0", "", "002060", "", "C00000", ""
],
fontsize_formats: '6pt 7pt 8pt 9pt 10pt 11pt 12pt',
content_style: 'body, p, li{'
+ 'font-family: Verdana,Arial,Helvetica,sans-serif;'
+ 'font-size: 10pt;'
+ '}',
init_instance_callback: function (inst) { inst.execCommand('mceAutoResize'); }
});
}
```
Die auskommentierten Zeilen habe ich mal dringelassen als Beispiel.
Für eine Rückmeldung wäre ich Dankbar.
Bitte beachten Sie auch, dass man hier im Forum korrekte Antworten als solche markieren kann:

Dies wäre sehr nett und hilft den anderen Benutzern beim Navigieren.
VG Jan Zimmerbeutel (DemandFlow).
N.B. Bei umfangreicheren Aufgaben bieten wir auch einen Co-Development Service an. Dann erledigen wir technische/Coding-Aufgaben innerhalb Ihres Projekts. Bei Interesse melden Sie sich bitte unter info@demandflow.de).
Textformatierung in einem Dialog
Hallo,
man kann sehr gut den tinyMCE Editor einbinden.
Gehen Sie dazu bitte wie folgt vor:
* laden Sie die aktuelle Version von tinymce.min.js von der Projekt-Site herunter (https://www.tiny.cloud/) und binden Sie das Skript als globales JS oder externes JS im JobRouter ein
* Rufen Sie im onLoad Eventhandler des Dialogs die init-Funktion des tinyMCE auf und geben Sie eine Whitelist der Textareas in Form eines Arrays mit. Diese Textfields erhalten dann die entsprechende Funktionalität.
* tinyMCE hat viele verschiedene Features und Edit-Funktionen, diese muss man in der init-Funktion angeben. Hier ein nur ein Beispiel, für eine angepasste Version konsultieren Sie bitte die Doku.
Für folgendes Ergebnis für eine Textarea mit dem Namen *area1*

rufen Sie bitte folgende Funktion im onLoad auf:

```
function initTinyMCE(tinyMCETextareasWhitelist) {
jQuery.each(tinyMCETextareasWhitelist, function (index, elementId) {
jQuery('#' + elementId).addClass('tinyMceTextarea');
});
tinymce.init({
selector: '.tinyMceTextarea',
statusbar: true,
height: 100,
autoresize_on_init: true,
templates:[],
theme_advanced_resize_horizontal: false,
autoresize: true,
autoresize_min_height: 100,
autoresize_max_height: 800,
autoresize_bottom_margin: 10,
paste_strip_class_attributes : "all",
paste_remove_styles: true,
paste_convert_middot_lists: false,
// powerpaste_data_images: true,
paste_retain_style_properties: "margin margin-left margin-top margin-right margin-bottom border border-collapse border-left border-top border-right border-bottom width height background padding align valign font-size text-align",
paste_preprocess: function(plugin, args) {
args.content = args.content.replace(/§/g, '•');
},
// plugins: 'autoresize powerpaste searchreplace autolink visualblocks fullscreen image link template table charmap advlist lists textcolor wordcount imagetools contextmenu colorpicker',
//toolbar: 'powerpaste undo redo | bold italic underline strikethrough | fontsizeselect forecolor backcolor | bullist numlist | outdent indent | myJRData myJRInfo | addcomment',
// powerpaste_word_import: "clean",
//powerpaste_html_import: "merge",
// powerpaste_allow_local_images: true,
setup: function(ed) {
if (jr_is_disabled(ed.id)) {
ed.settings.readonly = true;
}
},
contextmenu: "undo redo | cut copy paste pastetext | selectall searchreplace | visualblocks fullscreen | image link table | charmap | formats bold italic underline strikethrough superscript subscript | removeformat",
advlist_bullet_styles: "square,disc,circle",
elementpath: false,
indentation : '20pt',
indent_use_margin: true,
textcolor_rows:'7',
textcolor_cols: '10',
textcolor_map: [
"FFFFFF", "", "000000", "", "FFFFFF", "", "000000", "", "5A6166", "", "BEB9B4", "", "F0EBE6", "", "1B618C", "", "60800F", "", "FFFFFF", "",
"F2F2F2", "", "7F7F7F", "", "F2F2F2", "", "7F7F7F", "", "DDDFE1", "", "F2F1F0", "", "DED3C8", "", "C5E2F3", "", "E6F7BD", "", "F2F2F2", "",
"D8D8D8", "", "595959", "", "D8D8D8", "", "595959", "", "BBC0C3", "", "E5E3E1", "", "C3B09C", "", "8BC5E8", "", "CEEF7B", "", "D8D8D8", "",
"BFBFBF", "", "3F3F3F", "", "BFBFBF", "", "3F3F3F", "", "99A0A5", "", "D8D5D2", "", "927558", "", "52A8DD", "", "B6E739", "", "BFBFBF", "",
"A5A5A5", "", "262626", "", "A5A5A5", "", "262626", "", "43484C", "", "938A82", "", "493A2C", "", "144869", "", "47600B", "", "A5A5A5", "",
"7F7F7F", "", "0C0C0C", "", "7F7F7F", "", "0C0C0C", "", "2D3033", "", "635C55", "", "1D1711", "", "0D3046", "", "2F4007", "", "7F7F7F", "",
"C00000", "", "FF0000", "", "FFC000", "", "FFFF00", "", "92D050", "", "00B050", "", "00B0F0", "", "0070C0", "", "002060", "", "C00000", ""
],
fontsize_formats: '6pt 7pt 8pt 9pt 10pt 11pt 12pt',
content_style: 'body, p, li{'
+ 'font-family: Verdana,Arial,Helvetica,sans-serif;'
+ 'font-size: 10pt;'
+ '}',
init_instance_callback: function (inst) { inst.execCommand('mceAutoResize'); }
});
}
```
Die auskommentierten Zeilen habe ich mal dringelassen als Beispiel.
Für eine Rückmeldung wäre ich Dankbar.
Bitte beachten Sie auch, dass man hier im Forum korrekte Antworten als solche markieren kann:

Dies wäre sehr nett und hilft den anderen Benutzern beim Navigieren.
VG Jan Zimmerbeutel (DemandFlow).
N.B. Bei umfangreicheren Aufgaben bieten wir auch einen Co-Development Service an. Dann erledigen wir technische/Coding-Aufgaben innerhalb Ihres Projekts. Bei Interesse melden Sie sich bitte unter info@demandflow.de).