Perfekt... vielen Dank nochmal ... funktioniert genau so!
Moin,
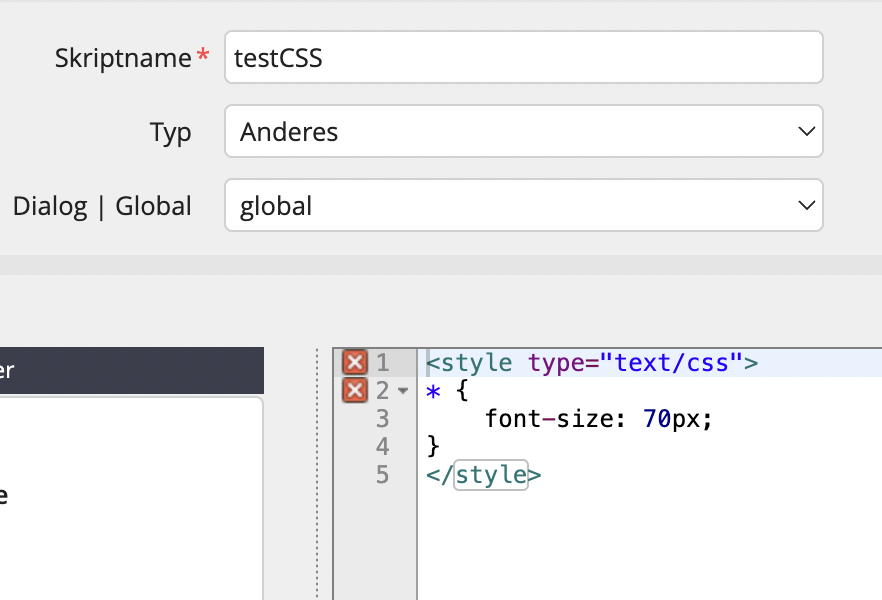
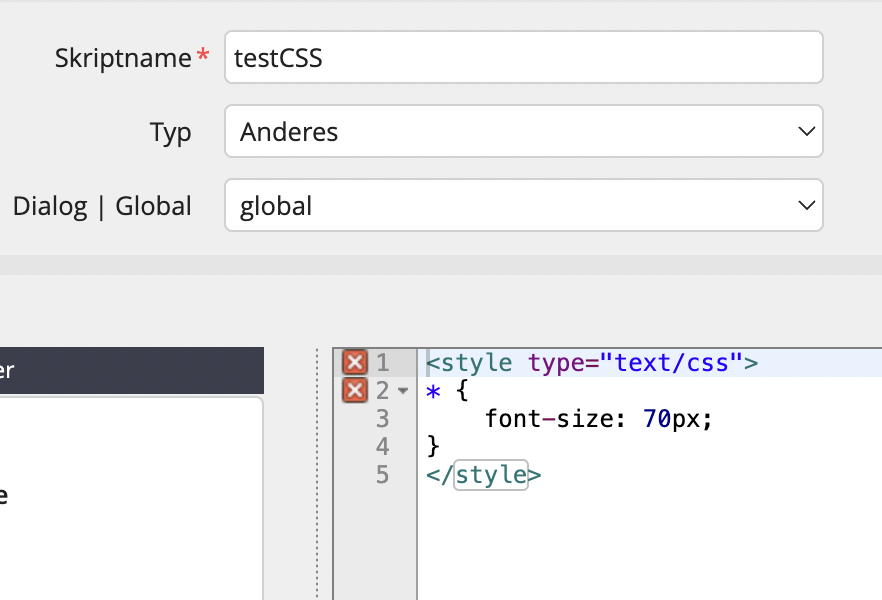
der Trick ist ein neues Skript hinzuzufügen und bei der Skriptart "Andere" zu wählen.
Das hier funktioniert bei mir:

Hi nochmal,
an anderer Stelle in diesem Forum wurde mir mitgeteilt, dass man CSS auf die Jobrouter Dialoge anwenden kann, indem man ein globales script einbindet, dass
<style type="text/css">
</style>
beinhaltet. Hier solle man jetzt über den Identifier CSS einbinden können. Was ich auch probiere, es kommt nichts an. Hilfe wäre ein Traum, da man dann ja schon einiges mehr aus den Dialogen rausholen könnte.
Die andere Stelle ist übrigens hier:
CSS-Hinweis in zuvor gestellter Frage
Gruß aus Köln und wie immer danke im Voraus
Gabriel
Perfekt... vielen Dank nochmal ... funktioniert genau so!
Moin,
der Trick ist ein neues Skript hinzuzufügen und bei der Skriptart "Andere" zu wählen.
Das hier funktioniert bei mir: