Hallo Dominic,
vielen Dank für deine schnelle Antwort. Hab mit deinem Beispiel gestern mal rumgespielt und es funktioniert alles einwandfrei, so dass wir unsere Use-Cases darauf aufbauen können.
Viele Grüße
Jan
Hey Jan,
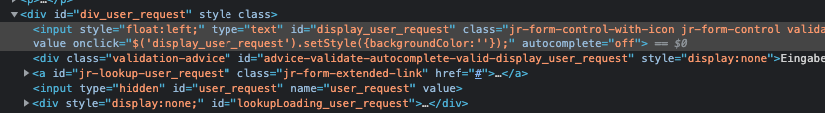
Dominic kam mir zuvor aber ja, es gibt noch ein verstecktes User-Feld, welches an dieser Stelle befüllt werden muss. Etwas fies:

Hallo Jan,
das class Attribut required musst du nicht entfernen. Wenn mann die Benutzereingaben simuliert scheint es zu klappen.
Es gibt jeweils noch ein verstecktes Feld welches den eigentlichen Benutzernamen hält welches auch gefüllt sein muss.
function addPopupListener() {
document.addEventListener("DOMNodeInserted", (event) => {
if (event.target?.classList?.contains("jr-step-action-layer")) {
reshapeControlsForStepActions(event);
}
})
}
function reshapeControlsForStepActions(event) {
if (!event?.target) {
console.warn("No event target?");
return;
}
const action = event.target.querySelector(".jr-step-action-layer-content form")?.name;
const username = "Jan";
const notice = "This is just a test";
if (!action && action !== "assign" && action !== "request") {
console.warn("Unkown step action form");
return;
}
let radio = "";
if (action === "assign") {
radio = "id_popup_assign_job"
}
if (action === "request") {
radio = "id_popup_request_jobfunction";
}
event.target.querySelector(`label[for='${radio}']`).getElementsByClassName.display = "none";
jr_set_value(`display_user_${action}`, username);
jr_set_value(`user_${action}`, username);
jr_set_value(`jr_${action}_notice`, notice);
setTimeout(() => {
document.getElementById(`display_user_${action}`).dispatchEvent(new Event('change'));
setTimeout(() => {
document.getElementById(`jr_${action}_notice`).focus();
}, 1);
}, 1);
}
